You have been redirected from an outdated version of the article.
Below is the content available on this topic. To view the old article click here.
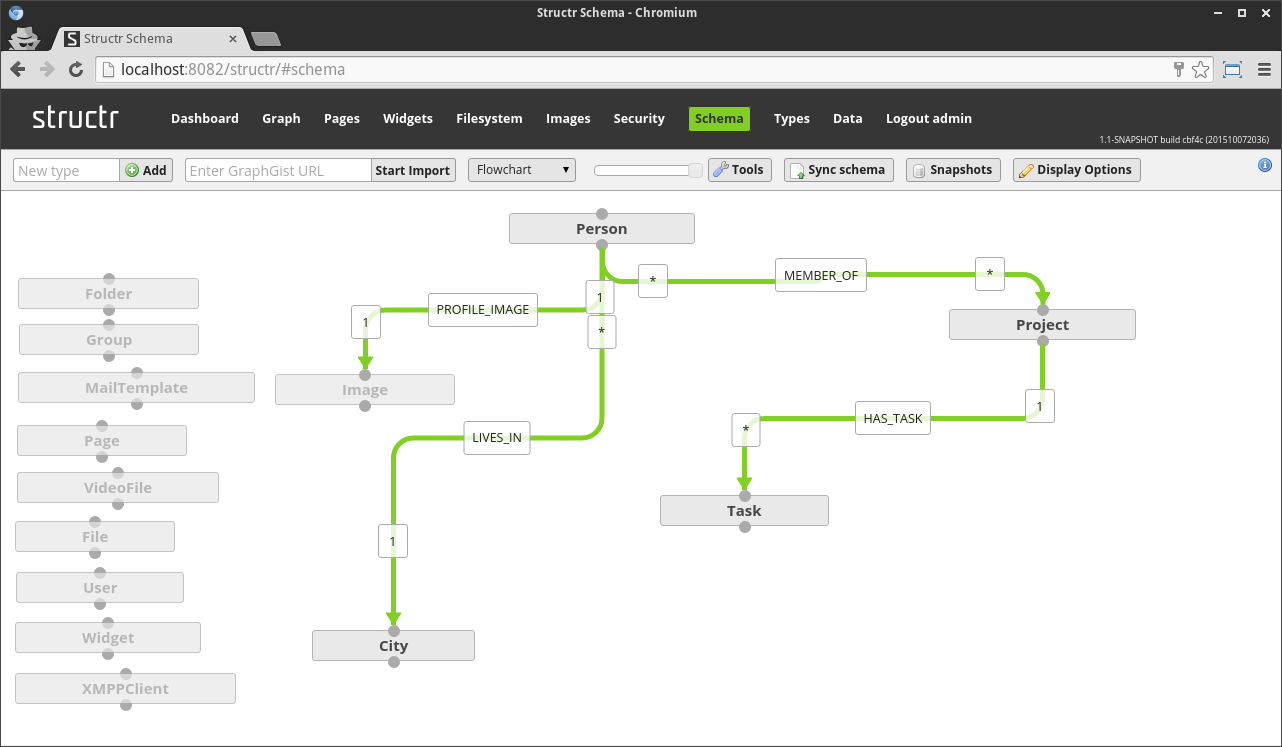
Schema Editor
The Schema Editor is the main user interface for data modeling. It allows users to create and modify the types/classes Structr provides for applications and APIs.
When creating a new type in the Schema Editor, a new node will appear on the canvas. Two schema nodes can be connected by an edge which defines the relation between the two types it’s connected to.

Search results for "Schema Editor"
Graph-based permission resolution
In the above example, the schema is configured in such a way that users with the maintains relationship to a ProductGroup will have access to any Product object in the group they maintain, but not to the subgroups of the given group.
Schema relationships that are configured to allow domain permission resolution are called active relationships. Active relationships are displayed in a different color than normal relationships in the schema editor.
When a non-admin user accesses a private object (e.g. a Product node from the above example schema), Structr tries to find a path which ADDs the requested right or KEEPs the requested right from a node the user has the specific right on.
In detail: We assume that a user who has a read permission grant to a ProductGroup tries to access a Product contained in that group (for which the user does not have direct rights).
Structr will then traverse the active relationship(s) until a path is found which ADDs or KEEPs the requested right.
Successful path evaluation:
- The
(ProductGroup)-[:contains]->(Product) relationship is configured to keep read and write
- The effective permissions at the end of the evaluation process are read and write
Unsuccessful path evaluation:
- If a user who has a
read permission grant to a product that is not contained in the product group he has access to, but in a subgroup of the given group, Structr will not be able to find a connected path of active relationships and will fail the permission resolution.
- The user does not have any permission grants set on any node or only visibility flags are set on the data nodes.
Existing data in Neo4j
Data in a Neo4j database is available in Structr if the following requirements are met:
- For all data types in Neo4j that should be accessed through Structr, data types must exist in Structr that match the node label. Create these types in the Schema Editor.
- The
type attribute of every node instance is set to the primary type (=simple class name). This is necessary because Neo4j labels don’t have a reliable order.
- Nodes and relationships have an
id String property with a UUID as value. Use the “Add UUIDs” function from Schema section -> Admin -> Indexing.
- The primary type (simple class name) as well as the supertypes and implementing interfaces have to be set as labels in Neo4j. Use the maintenance command “Create Labels” from Schema -> Admin -> Indexing to set all necessary labels.
Data Model
The data model of a Structr application is stored in the database as a network of nodes and relationships. You can manage it using an interactive UML-like Entity Relationship Model. It consists of a set of types (entities) and their relationships. Since Structr is based on a native graph database, we explicitly distinguish between node and edge types, which are displayed in the schema editor as rectangles with rounded corners (node type) or as green connections (edge type) can be displayed between the node types.
Finally, we cover simple extending the data model by adding additional data types such as Task and Deadline to the project. This section focuses on more advanced functionalities of the Schema Editor.
Deployment Format
| folder / file | description |
|---|
| components | Contains the shared components of the pages editor of Structr. |
| files | Contains all files out of Sturctr’s virtual filesystem. Folders and files in the virtual filesystem are not being exported by default. If you want to include a folder or file into the export you have to set the flag includeInFrontendExport on each file or folder. Each file or folder will inherit this flag from its parent folder. |
| mail-templates | Contains the mail-templates. |
| modules | Contains the application configuration and definition of additional modules of Structr e.g. the flow engine. |
| pages | Contains the created pages in the pages editor of Structr. |
| schema | Contains the schema definition and code entered in the schema and code section of the Structr UI. |
| security | Contains the resource access grants defined in the security section of the Structr UI. |
| templates | Contains all template elements of the pages editor of Structr. |
| application-configuration-data.json | Contains the configured schema layouts of Structr’s schema editor. |
| components.json | Contains the settings e.g. visiblity flags, contentType or uuid for each file in the components folder of the export. |
| deploy.conf | Contains information about the Structr system that created the export of the application. |
| files.json | Contains the settings e.g. visiblity flags, contentType or uuid for each file in the files folder of the export. |
| localizations.json | Contains the localizations that where created in the localizations section of the Structr UI and that can be used in server side scripting with the localize() function of Structr. |
| mail-templates.json | Contains the settings e.g. visiblity flags, locale or uuid for each file in the mail-templates folder of the export. |
| pages.json | Contains the settings e.g. visiblity flags, contentType or uuid for each file in the pages folder of the export. |
| pre-deploy.conf | Script that is run before deployment import. Use this to create users who are granted access to nodes in the export files. |
| post-deploy.conf | Script that is run after deployment import. Can be used to start any tasks which are necessary after import. |
| sites.json | Contains sites that are configured in the pages section of the Structr UI. |
| templates.json | Contains the settings e.g. visiblity flags, contentType or uuid for each file in the templates folder of the export. |
| widget.json | Contains the widgets that were created in the pages section of the Structr UI. |